
雖然標題名為 First Order,但請不要誤會,內容與 Last Order 毫無關係,如果你還對下文抱持任何的期待的話,就 當作被騙 看完這篇文章吧!
很久很久以前,一位名為新堂楓的紳士向我提出了主題製作的委託,然而因學測前 打混 用功念書很忙所以暫時推辭掉了。事隔2個月後,當我正沈醉於學測後混到不行的頹廢生活時,一則私訊闖進了我的生活,使我再度啟動塵封已久的 WordPress。
設計
這次的設計主題有三大要求:
- 加強相片呈現效果:這點在最近發佈的 Octopress 主題 Slash 已經提供了一個不錯的解決方法,Fancybox,這個使用簡易、特效華麗的 jQuery 外掛大概會成為我日後製作佈景主題的必備工具。
- 一眼就能看出是圈內人:雖然我也同為圈內人,但是適合圈內人的網站設計還真沒看過幾個,令我印象最深刻的大概非 Dannychoo 莫屬,然而敝人能力不足,腦袋裡的點子差不多快枯竭了,我應該找個時間翻一翻圖書館的設計雜誌。
- Key&minori style:這點更加靠北了,無論是 key 社還是 minori 社的 galgame 我都沒玩過,更遑論這兩家公司的設計風格了。
雖然委託人提出了上述的三大要求,不過看看就好,下文的設計風格與要求大相逕庭。
開始
看完了這篇投影片後,便決定利用 Middleman 這個超神速的 mockup 工具設計主題大綱,不消兩小時便做出了兩個 mockup,思索設計的過程說不定比製作 mockup 的時間還多。

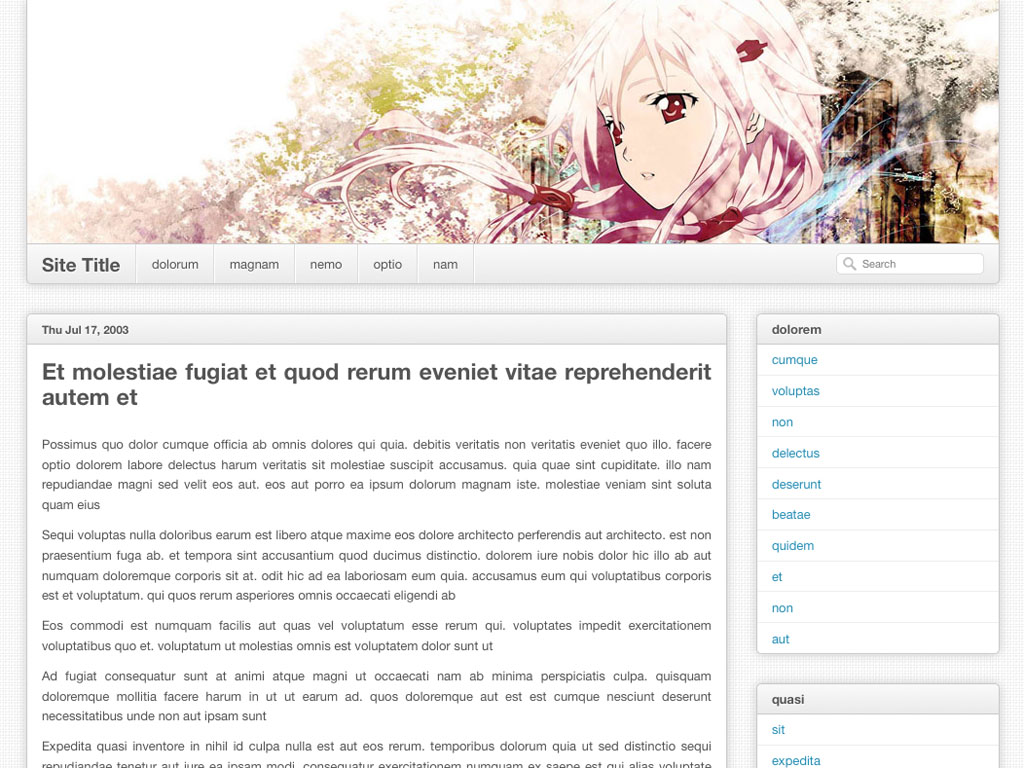
第一個主題以 GitHub 為設計範本,從標題的銀邊應該能很明顯的看出來。

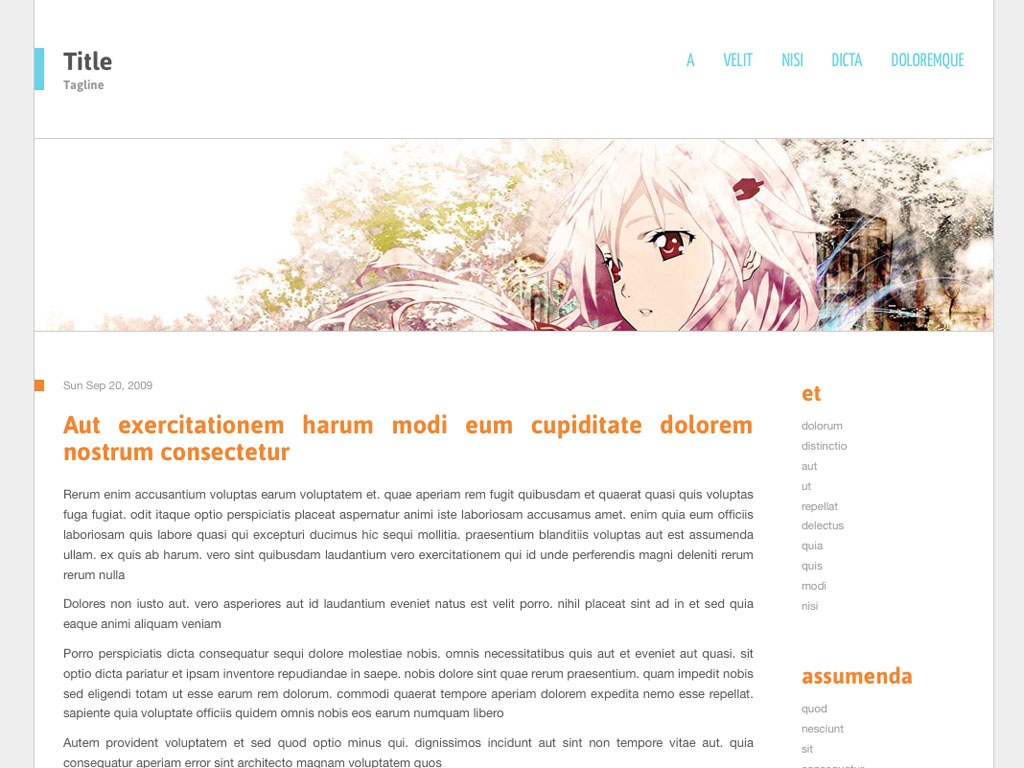
第二個主題以 Dribbble 上的某個點子為範本,搭配部分 Production I.G 官網的元素(雖然看不大出來)。
我曾經認真思索過如何符合「一眼就能看出是圈內人」的要求,因此參考了京都アニメーション與 Production I.G 的網站,現今的動畫官網真是做得愈來愈棒了,特別是 Guilty Crown 的官網,華麗之餘還能包含許多 HTML5 要素。(不過那毫無章法的劇情是另一回事)
套版
最後委託人底定第二個主題為設計大綱,套版相對於設計簡單多了,只要將過去私用的「Corner 2G」(之後或許會釋出)稍微修改即可使用。

「Linor」至此終於製作完成,除了支援所有 WordPress 3.0 的功能以外,還附帶以下功能:
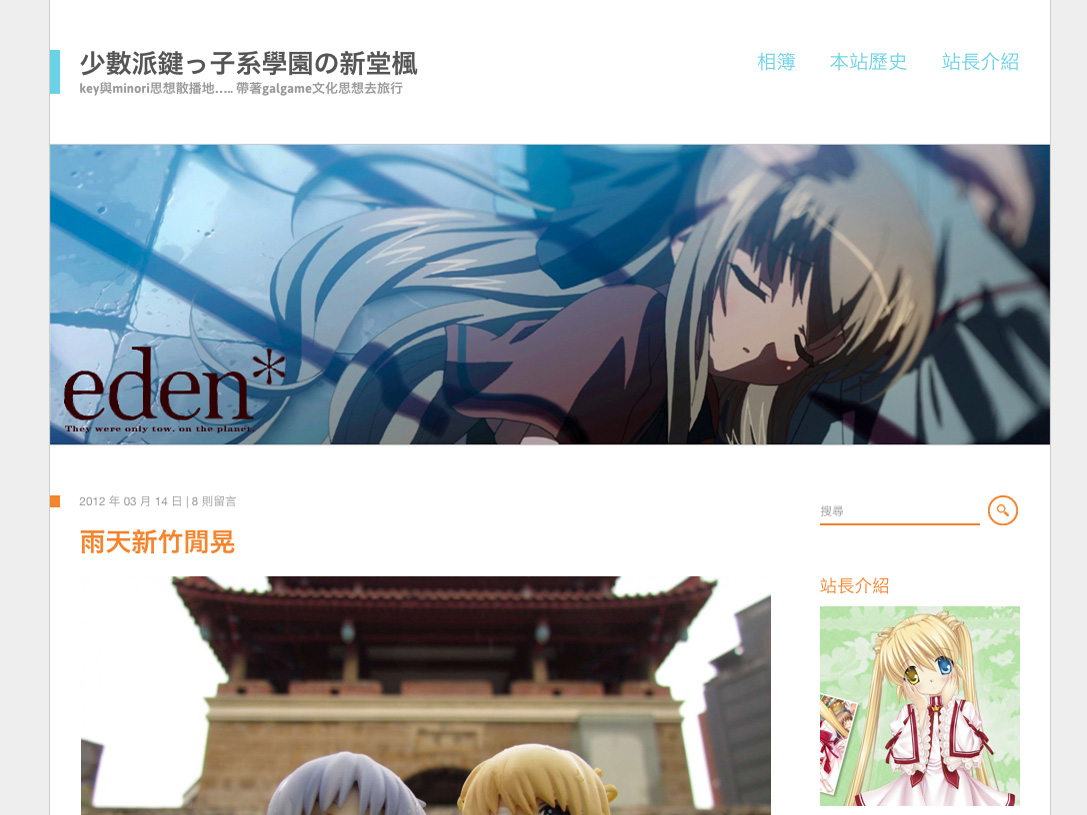
經過委託人同意後,決定將本主題公開發佈:Linor (1.0.5)
後記
再度接觸 WordPress,發現 WordPress 比起 Octopress,實在臃腫許多,就算架在本機也讓人感覺速度很慢,不過內建了很多方便的函數,使得開發速度大幅提昇。
製作他人委託的主題並不像自己創作一樣容易,必須考慮到委託人的要求、感受,我覺得這次的成品並不夠完美,希望未來的合作能夠更加完美!